Bayangkan kamu punya mobil yang bisa menggunakan berbagai jenis bahan bakar seperti Pertalite hari ini dan beralih ke Pertamax besok. Dengan konsep strategy pattern, kamu tidak perlu membuat ulang mobil setiap kali ingin mengganti bahan bakar. Kamu cukup mengganti jenis bahan bakarnya, dan mobil tetap siap jalan.
Strategy Pattern adalah salah satu pola desain perilaku (behavioral design pattern) yang memungkinkan pemisahan algoritma dari objek yang menggunakannya. Menurut Gamma et al. dalam bukunya Design Patterns: Elements of Reusable Object-Oriented Software , pola ini mendefinisikan suatu keluarga algoritma, mengenkapsulasi masing-masing algoritma tersebut, dan membuatnya dapat dipertukarkan. Artinya, kamu bisa mengganti logika atau strategi secara dinamis tanpa mengubah struktur inti dari objek yang menggunakan strategi itu. Hal ini sangat membantu dalam menciptakan kode yang fleksibel dan mudah dirawat.
Mengapa Perlu Strategy Pattern ?
Di dunia pengembangan perangkat lunak modern, kebutuhan bisnis dan teknologi berubah dengan cepat. Beberapa alasan mengapa strategy pattern sangat penting sebagai berikut.
- Fleksibilitas. Dengan memisahkan logika menjadi strategi-strategi yang terpisah, kamu bisa dengan mudah mengganti perilaku aplikasi tanpa harus memodifikasi keseluruhan kode.
- Pemeliharaan. Kode yang terstruktur dengan baik memudahkan dalam melakukan perbaikan atau penambahan fitur baru.
- Skalabilitas. Saat aplikasi berkembang, menambahkan strategi baru menjadi lebih mudah dan tidak mengganggu fungsionalitas yang sudah ada.
Pendekatan ini membantu mengurangi waktu dan biaya pengembangan serta meningkatkan responsivitas terhadap perubahan kebutuhan. Dengan demikian, implementasi strategy pattern tidak hanya meningkatkan kualitas kode, tetapi juga memberikan keunggulan kompetitif dalam lingkungan bisnis yang dinamis. Oya, kita bisa menjalankan code javascript ini melalui console browser.

Mari kita praktikan dengan bahasa pemrograman Javascript, dengan mengikuti langkah berikut.
Membuat “Blueprint” Bahan Bakar
Pertama, kita buat semacam panduan dasar untuk bahan bakar. Panduan ini menjelaskan tiga hal utama:
- Pengurangan: Bagaimana bahan bakar dikonsumsi saat mesin hidup.
- Pemantauan: Cara memantau sisa bahan bakar yang ada.
- Identifikasi Jenis: Mengetahui bahan bakar apa yang sedang digunakan.
class Fuel {
decrease() {}
monitorFuel(){}
getType(){}
}Membuat Varian Bahan Bakar
Dengan panduan dasar itu, kamu bisa menciptakan berbagai jenis bahan bakar. Misalnya:
- Pertalite: Setiap kali mesin dinyalakan, bahan bakar berkurang satu unit.
- Pertamax: Di sini, bahan bakar berkurang dua unit, mencerminkan perbedaan karakteristik konsumsi.
Dalam teori pemrograman berorientasi object, cara ini disebut dengan Inheritance
class Pertalite extends Fuel {
constructor(volume) {
super();
this.volume = volume;
this.name="Pertalite";
}
decrease() {
this.volume--;
}
monitorFuel() {
return this.volume;
}
getType(){
return this.name;
}
}class Pertamax extends Fuel {
constructor(volume) {
super();
this.volume = volume;
this.name="Pertamax";
}
decrease() {
this.volume = this.volume - 2;
}
monitorFuel() {
return this.volume;
}
getType(){
return this.name;
}
}Integrasi dengan Object Mobil
Mobil kamu tidak perlu pusing tentang detail-detail bahan bakar. Cukup pasang bahan bakar yang sudah sesuai dengan panduan, dan mobil akan bekerja dengan optimal. Artinya, kamu bisa dengan mudah mengubah dari Pertalite ke Pertamax tanpa perlu mengganti mobil—semuanya hanya dengan mengganti parameter pengisian bahan bakar.
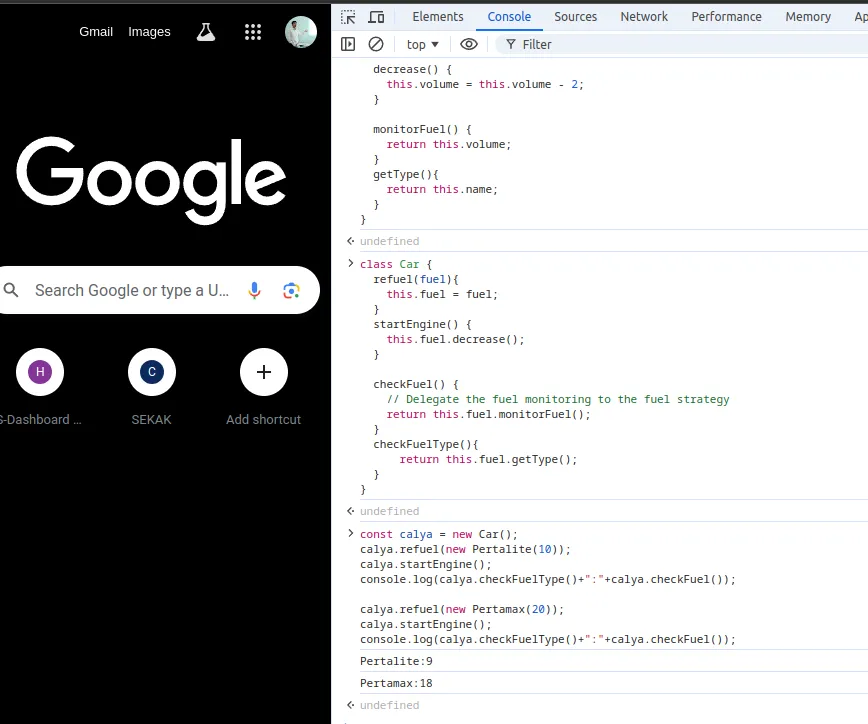
class Car {
refuel(fuel){
this.fuel = fuel;
}
startEngine() {
this.fuel.decrease();
}
checkFuel() {
// Delegate the fuel monitoring to the fuel strategy
return this.fuel.monitorFuel();
}
checkFuelType(){
return this.fuel.getType();
}
}Menggabungkan Semuanya
Berikut adalah gambaran sederhana tentang bagaimana cara kerjanya dalam kode.
- Buat Mobil: Kamu instansiasi mobil kamu.
- Isi Bahan Bakar dengan Jenis Tertentu: Kamu mengisinya dengan sejumlah Pertalite atau Pertamax.
- Nyalakan Mesin: Saat mesin dinyalakan, bahan bakar berkurang sesuai dengan jenis bahan bakar yang diberikan.
- Cek Bahan Bakar: Kamu bisa mengecek jumlah bahan bakar yang tersisa dan jenis bahan bakar yang ada di mobil.
const calya = new Car();
calya.refuel(new Pertalite(10));
calya.startEngine();
console.log(calya.checkFuelType()+":"+calya.checkFuel());
//change the fuel
calya.refuel(new Pertamax(20));
calya.startEngine();
console.log(calya.checkFuelType()+":"+calya.checkFuel());Output
Pertalite : 9
Pertamax : 18Pendekatan ini, dengan menggunakan strategy pattern, membuat kode kamu fleksibel dan mudah disesuaikan. Kamu dapat mengganti jenis bahan bakar kapan saja, memastikan bahwa mobil (atau kode kamu) terus berjalan dengan lancar tanpa perlu restart total.
Selamat coding!


Leave a Reply